티스토리는 네이버 블로그보다 자유도가 높아서 HTML, Javascript 입력으로 배너 등을 적용할 수 있지요.
HTML, Javascript를 몰라도 티스토리 사이드바에 배너를 올릴 수 있는 플러그인이 제공되어 더욱 편하게 적용할 수도 있습니다.
오늘은 티스토리 사이드바에 배너 출력을 해서 쿠팡 파트너스 광고를 올리는 방법을 알아보겠습니다.

손쉬운 배너 삽입으로 쿠팡 파트너스 부수입 얻기
플러그인 설치


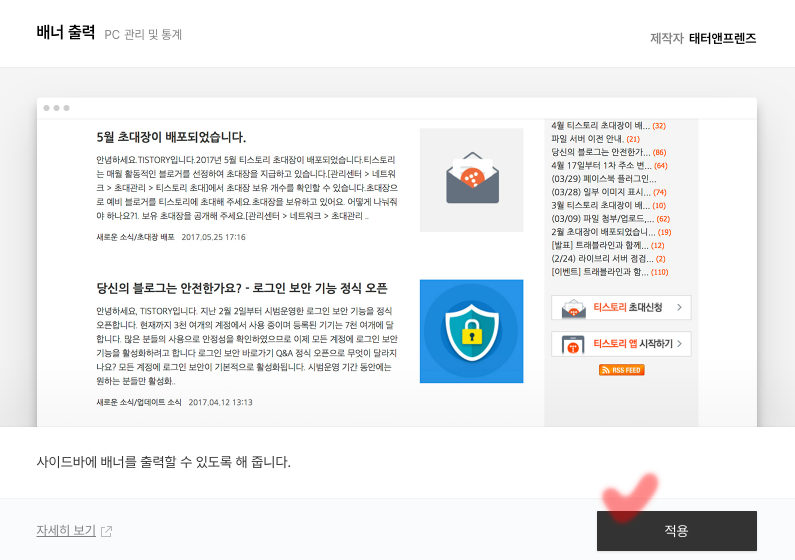
블로그 관리의 '플러그'인 메뉴에 있는 '배너출력' 플러그인을 선택합니다.

'적용' 버튼을 눌러 자신의 티스토리에 반영되게 합니다.
HTML 배너출력 설정


블로그 관리 -> 꾸미기 -> 사이드바에 보면 새로이 [플러그인] HTML 배너출력 항목이 생겼습니다.
사이드바에 추가하여 원하는 HTML 코드를 입력할 수 있습니다.
플러스 버튼(+)을 클릭하면 노출할 사이드바를 선택할 수 있습니다.
티스토리의 사이드바는 적용된 스킨에 따라 총 2개가 있어서 어떤 사이드바에 노출할지 선택합니다.
각각의 사이드바별로 HTML 코드를 넣어 다른 광고 상품을 노출시키는 등의 홍보를 할 수 있습니다.

쿠팡 파트너스 티스토리 블로그 컴퓨터로 돈벌기 인터넷 부업 총정리
유연한 티스토리를 개설했으니 이제 이 티스토리 블로그로 돈도 좀 벌어봐야겠죠? 블로그로 돈 버는 방법은 무척 많은데 오늘은 국내 대표 어필리에이트 프로그램이라 할 수 있는 쿠팡 파트너
nomad.hangadac.com
쿠팡 파트너스에는 다양한 스타일의 링크를 달 수 있으니 윗 글을 참고하여 쿠팡 파트너스의 HTML 코드를 추가합니다.
이름은 배너를 식별할 수 있는 내용으로 입력합니다.

사이드바에 추가되었습니다.
원하는데로 몇 가지든 배너를 추가할 수 있습니다.

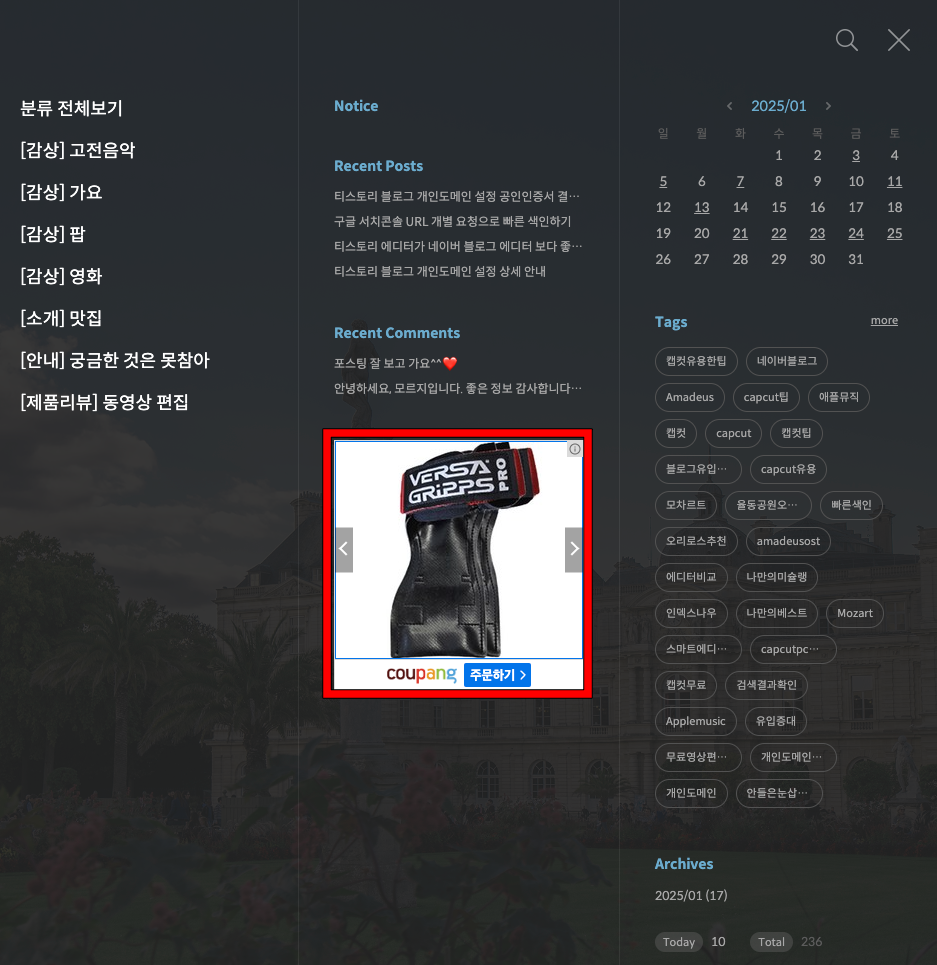
관리화면을 나와서 티스토리에 들어가 보면 배너가 추가되었음을 확인할 수 있습니다.
반영 확인

정리
수익화 블로그의 꽃이라 할 수 있는 쿠팡 파트너스 어필리에이트 프로그램을 적용할 수 있는 HTML 배너 출력을 티스토리의 플러그인으로 간단히 적용할 수 있습니다.
너무 많은 광고는 콘텐츠에 집중하지 못하게 하는 부작용도 있으니 적절한 수준에서 적용하여 블로그 부수입도 얻어볼 수 있겠습니다.
이 글이 조금이나마 도움이 되기를 기대합니다.
'[안내] 궁금한 것은 못참아 > 인터넷 IT' 카테고리의 다른 글
| 실시간 검색어 확인하는 6가지 방법 및 블로그 활용 방안 (1) | 2025.02.26 |
|---|---|
| 차세대 이미지 포맷 avif webp jpeg 화질 용량 비교 (0) | 2025.02.21 |
| 프롬프트 말고 이미지로 이미지를 만든다 위스크(Whisk) 구글 생성형 AI (1) | 2025.02.13 |
| 구글 애드센스 신청 결과 소요기간 재신청 과정 공유 (0) | 2025.02.10 |
| 대표이미지 만들 때 참고하면 좋은 무료 서비스 베스트 6 소개 (3) | 2025.02.05 |