티스토리에서 테마를 변경하는 것도 티스토리를 운영하는 재미 중의 하나이죠.
하지만 테마를 변경하면 기존에 추가했던 Header 정보가 변경되어서 구글, 빙, 네이버 등의 사이트 소유권 등록을 위해 입력한 메타 태그 정보도 같이 사라집니다.
메타 태그 정보가 사라진다고 해서 소유 인증이 바로 풀리는 것은 아니지만 검색엔진에서 정기적으로 사이트 소유인증을 한다고 하니 혹시 모를 상황에 대비하는 게 좋겠습니다.
오늘은 티스토리 테마를 변경해도 메타 태그 정보가 사라지지 않도록 하는 방법을 공유드립니다.
티스토리를 구글 서치콘솔에 등록하는 방법은 수동과 티스토리 플러그인을 사용하는 자동 두가지 방법이 있으니 아래 내용을 미리 참고하시기 바랍니다.
애드센스 부수입 티스토리 블로그 구글 등록 완벽 안내
지난 글에서 네이버 블로그 글이 구글 검색에서 노출되게 하기 위한 백링크에 대해 설명을 했죠. 이를 위해...
blog.naver.com
티스토리 블로그 구글 자동 등록 서치콘솔
티스토리를 구글에 등록하는 이유는 두가지입니다. 구글에서 티스토리 글이 검색되게 한다. 구글의 광고 플...
blog.naver.com
플러그인 설치
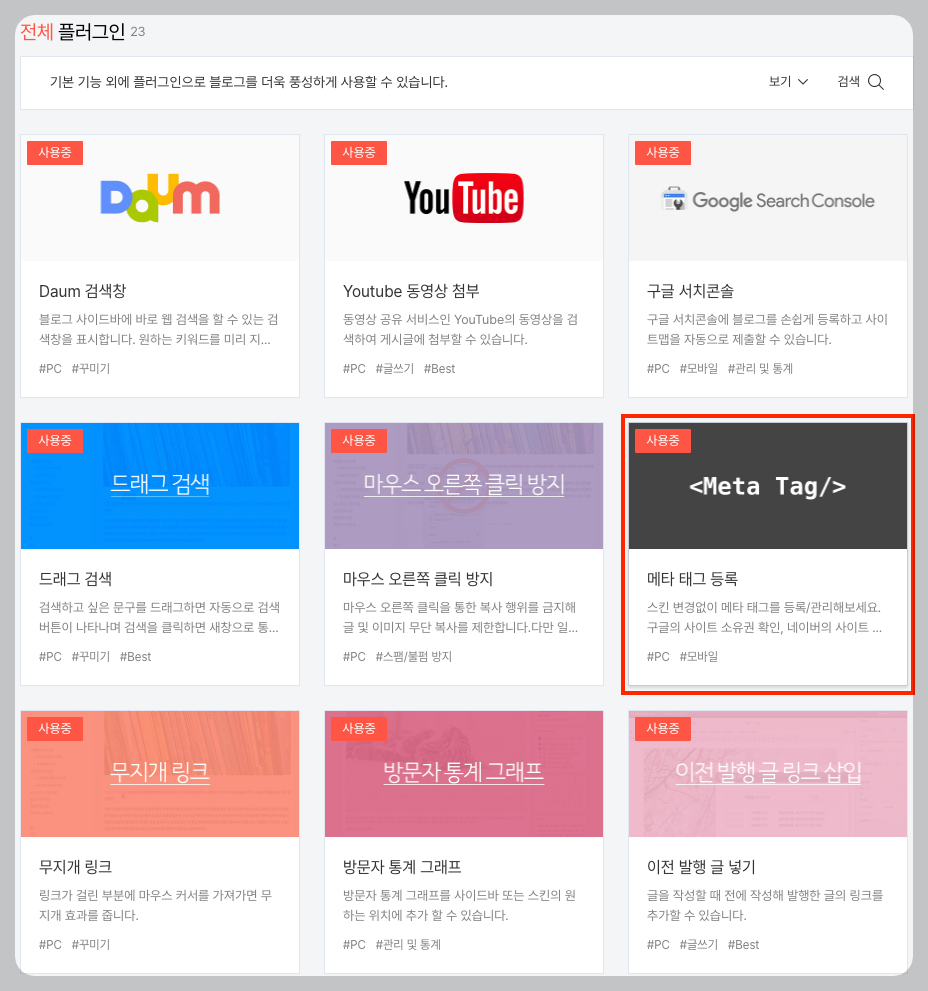
티스토리 관리의 플러그인 메뉴로 들어갑니다.

메타 태그 등록 플러그인을 활성화시킵니다.

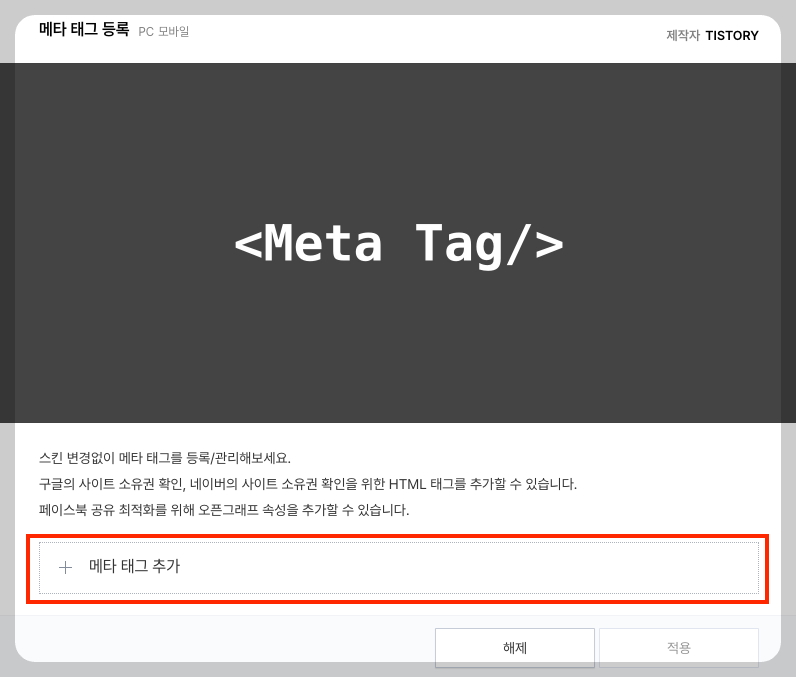
플러그인 활성화 후에는 아래에 있는 '메타 태그 추가' 버튼을 눌러 메타 태그를 추가합니다.

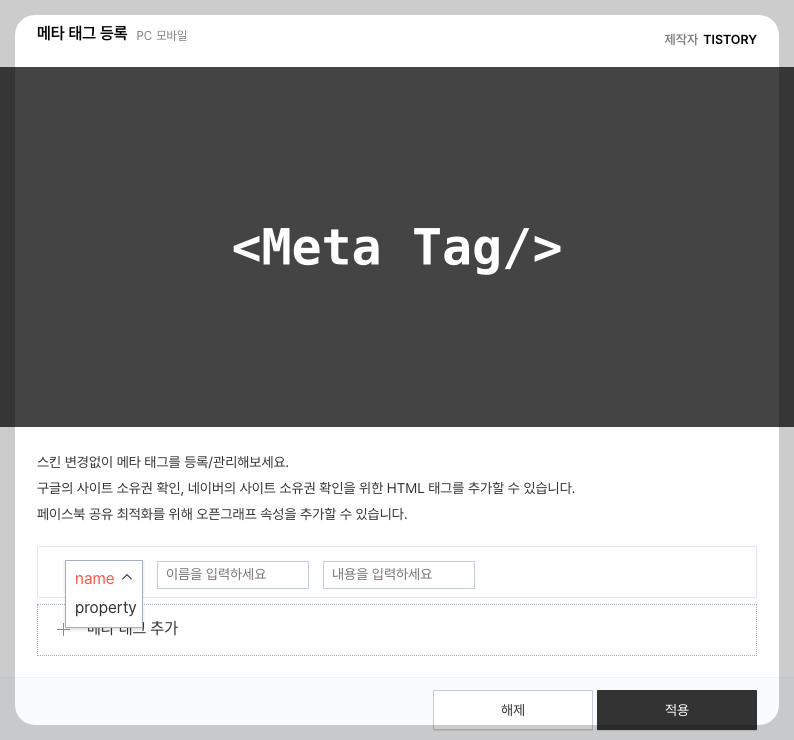
추가할 수 있는 메타 태그 종류로는 'name'과 'property'가 있습니다.

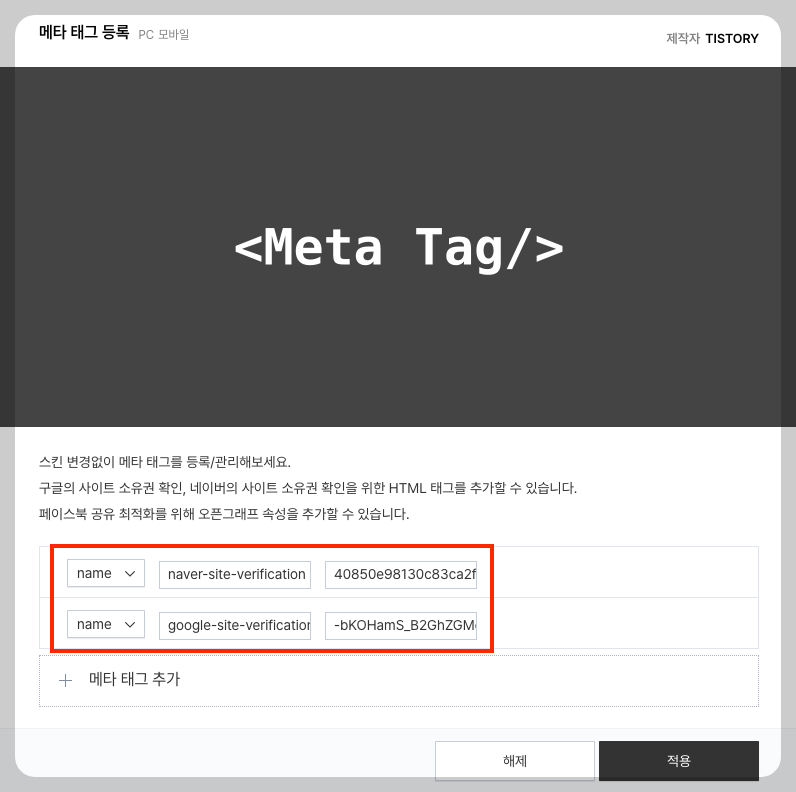
사이트 소유 인증 메타 태그는 name 형식으로 되어있으니 종류에서 name을 선택하고 구글의 경우에는 google-site-verification, 네이버의 경우에는 naver-site-verification을 이름에 기록합니다.
내용에는 검색엔진에서 제공한 값 중 content 부분을 기록해 줍니다.

'적용' 버튼을 눌러 반영시켜 줍니다.
반영 확인
플러그인으로 입력한 메타 태그가 제대로 기록되었는지 직접 눈으로 봐서 확인을 해야죠.
본인의 티스토리 아무 곳이나 접속합니다. 메인 페이지도 좋고 특정 글에 들어가도 상관없습니다.
메타 태그는 본인의 티스토리 공통 적용이니까요.

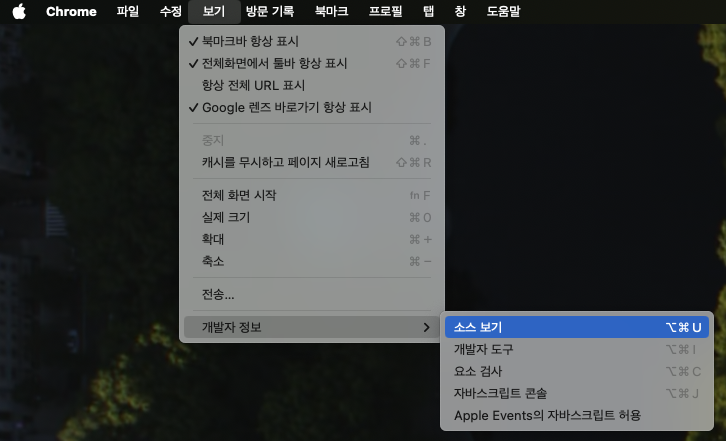
크롬 웹브라우저의 경우 소스코드 보기는 macOS에서 단축키 command + option + U 버튼입니다.
직접 단축키를 눌러도 되고, 메뉴의 '보기 -> 개발자 정보 -> 소스 보기'를 선택해도 됩니다.

개발자만 알아볼 수 있는 티스토리 소스 코드가 브라우저에서 열리는데 아까 입력한 메타 태그가 들어있는지 확인합니다.
들어있는 곳 상하로 MetaTag Start와 MetaTag End 가 있어서 아까 플러그인이 삽입했다는 것을 알 수 있습니다.

정리
티스토리에서 제공하는 메타 태그 등록 플러그인을 사용하여 메타 태그를 등록하고 적용 여부를 확인하는 방법을 알아보았습니다.
이제 스킨을 변경해도 HTML Header 변경으로 인해 기존에 기록해던 사이트 인증 코드가 없어지는 상황은 없을 것입니다.
마음 편하게 마음에 드는 스킨을 선택하고 마음껏 꾸미면 되겠네요.
이 글이 즐거운 티스토리 생활에 조금이나마 도움이 되면 좋겠습니다.

감사합니다.
'[안내] 궁금한 것은 못참아 > 티스토리' 카테고리의 다른 글
| SEO 검색엔진 최적화를 위한 티스토리 Meta Description 확인하기 (0) | 2025.02.18 |
|---|---|
| 티스토리 블로그 한 계정에 다수개 만드는 방법 (1) | 2025.02.01 |
| 티스토리 블로그 개인도메인 설정 공인인증서 결과 공유 (1) | 2025.01.25 |
| 티스토리 에디터가 네이버 블로그 에디터 보다 좋은 9가지 (0) | 2025.01.25 |
| 티스토리 블로그 개인도메인 설정 상세 안내 (2) | 2025.01.25 |